v4.x Component Gallery

Accordions
Accordions chunk, conceal and reveal content

Alerts
Alerts are notes that make information pop

Badges
Badges enhance the meaning of certain content

Blockquotes
Blockquotes are brief, impactful excerpts

Breadcrumbs
Breadcrumbs are website wayfinding devices

Buttons
Buttons foreground important calls to action

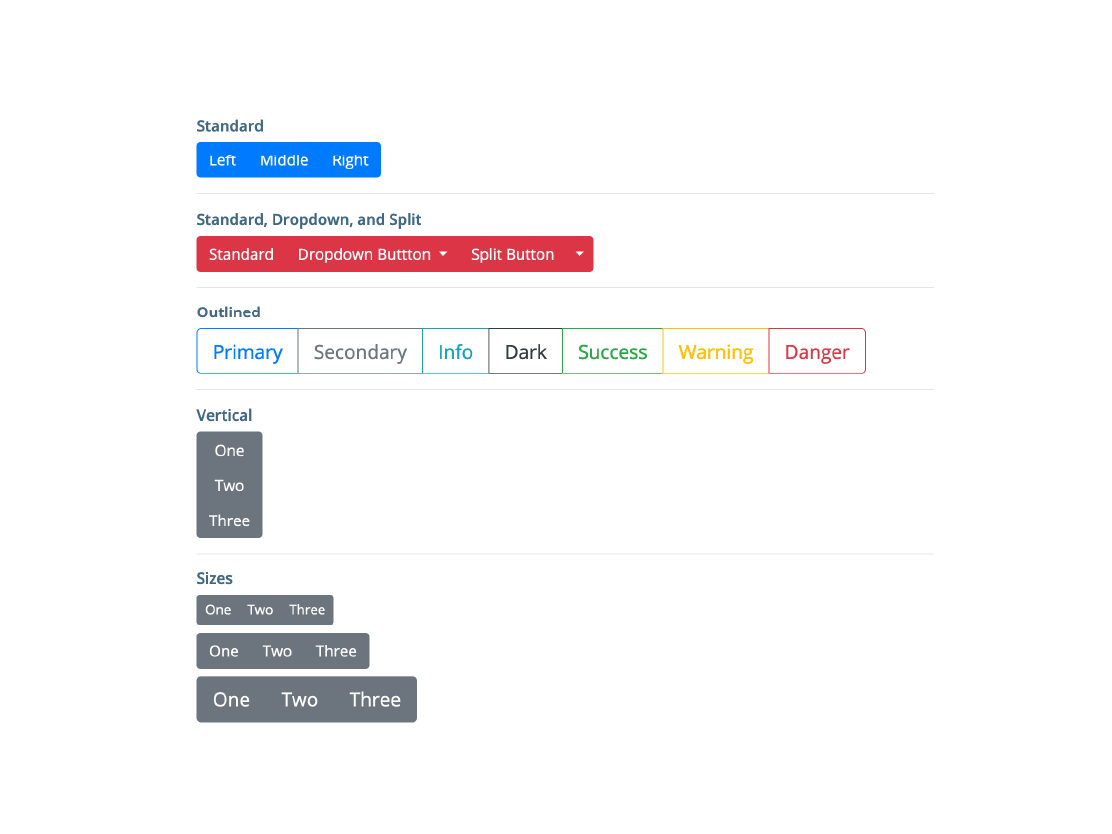
Button Goups
Button Groups encapsulate many buttons

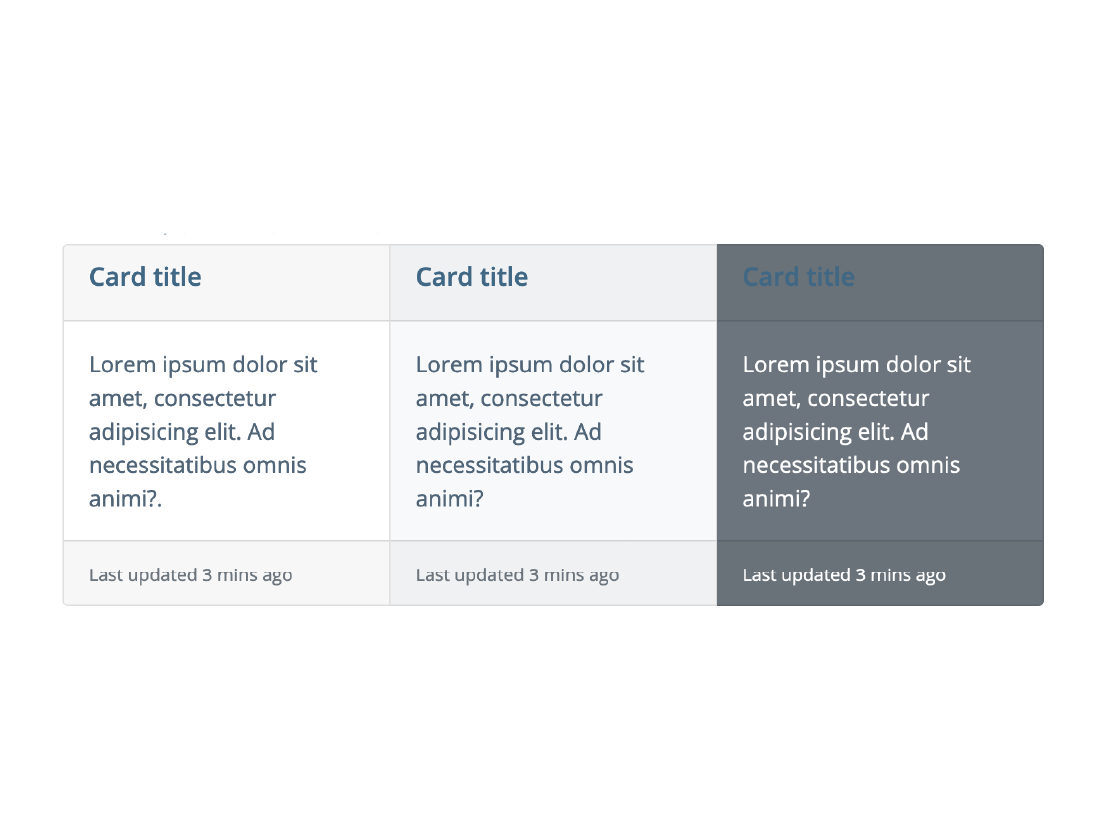
Cards
Cards chunk and emphasize information

Carousels
Carousels provide a rotating visual slideshow

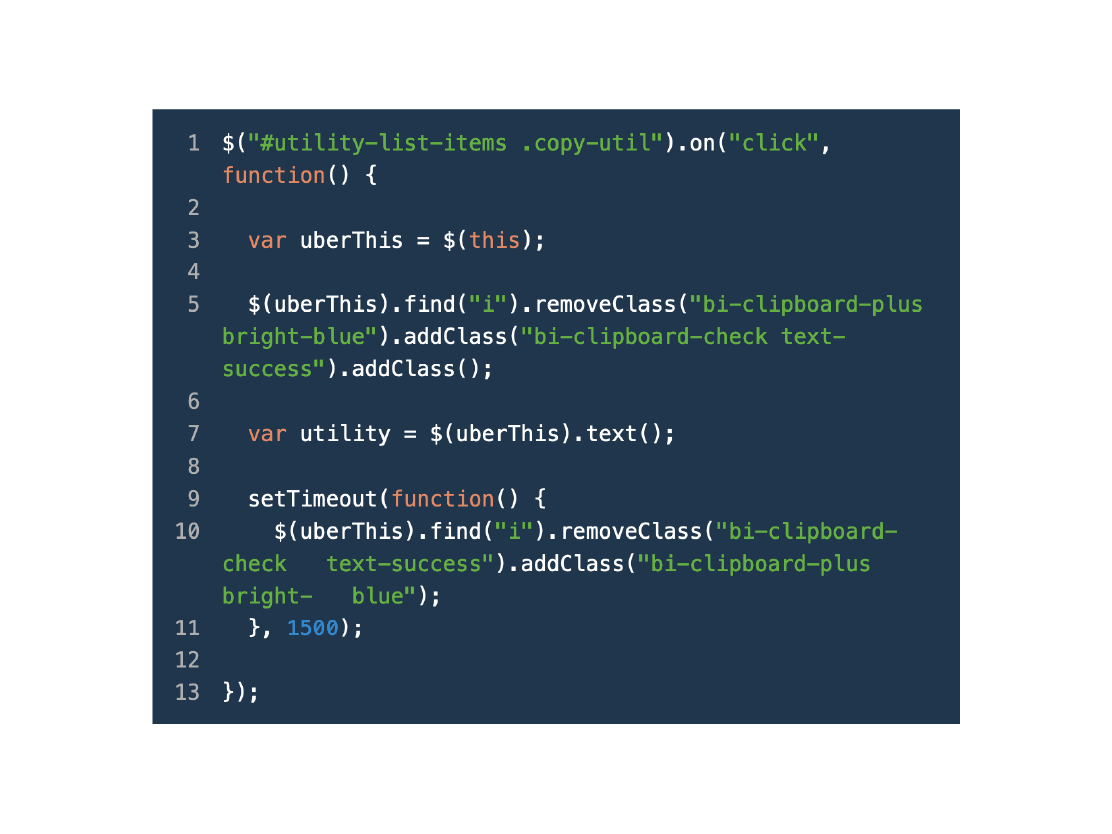
Code Wells
Code wells display code in a readable format

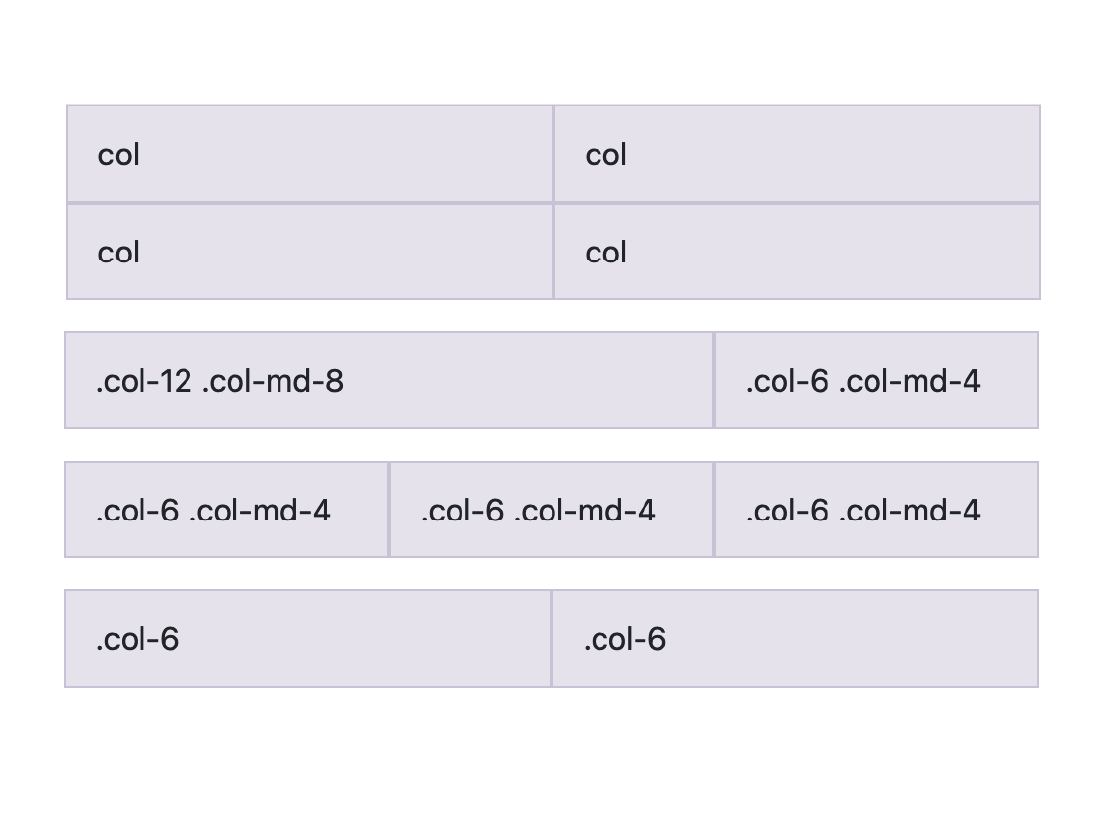
Columns
Columns structure the page as a 12-column grid

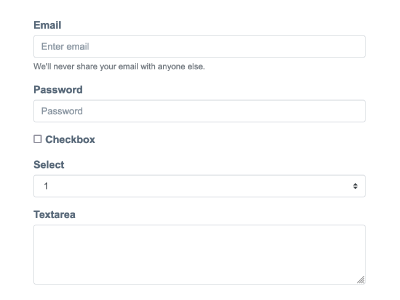
Forms
Forms capture related data from users.

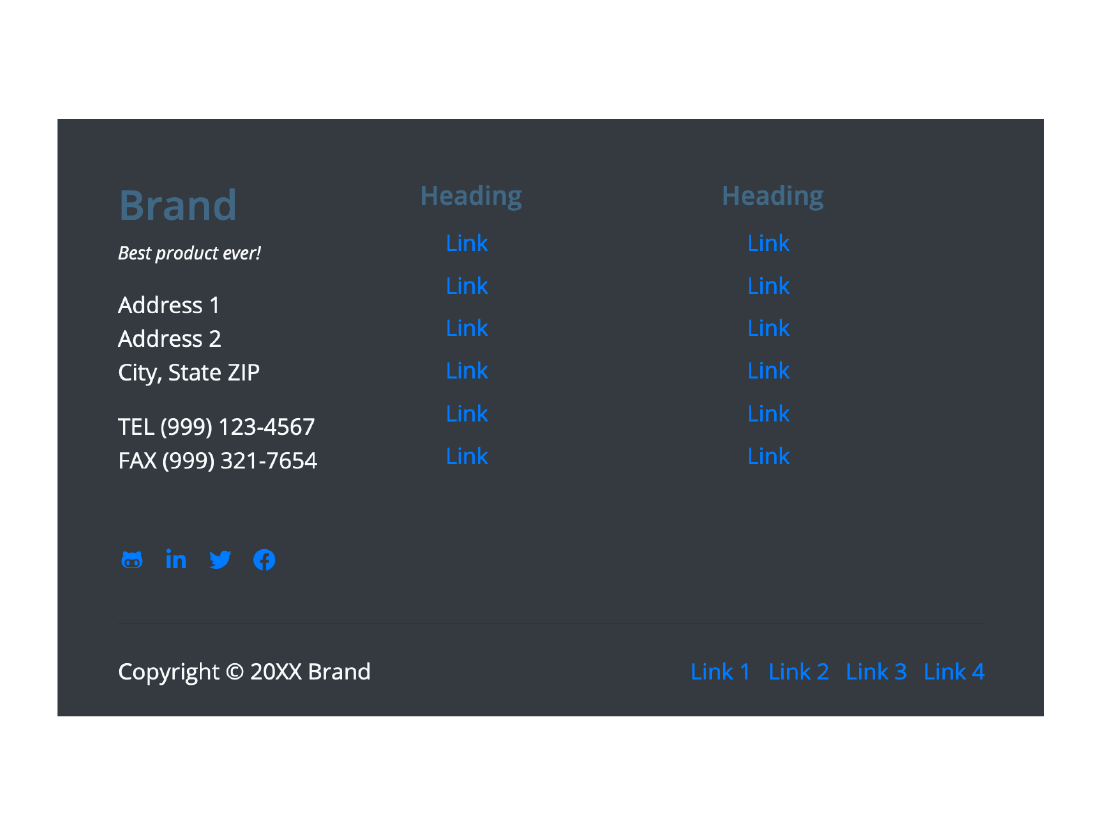
Footers
Footers gather important site-wide links

Images
Images enhance meaning on the page

Image Grids
Image grids make meaning through juxtaposition

Jumbotrons
Jumbotrons help focus the page content

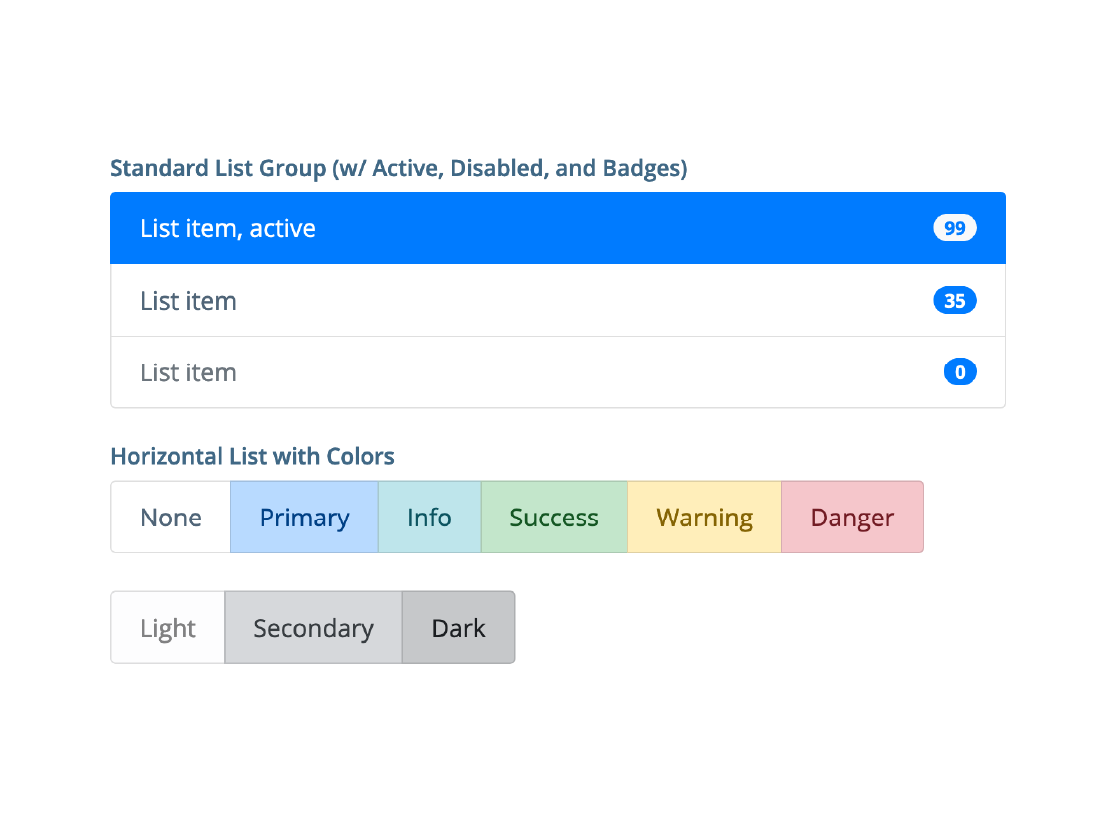
List Groups
List groups add clarity, ordering related data

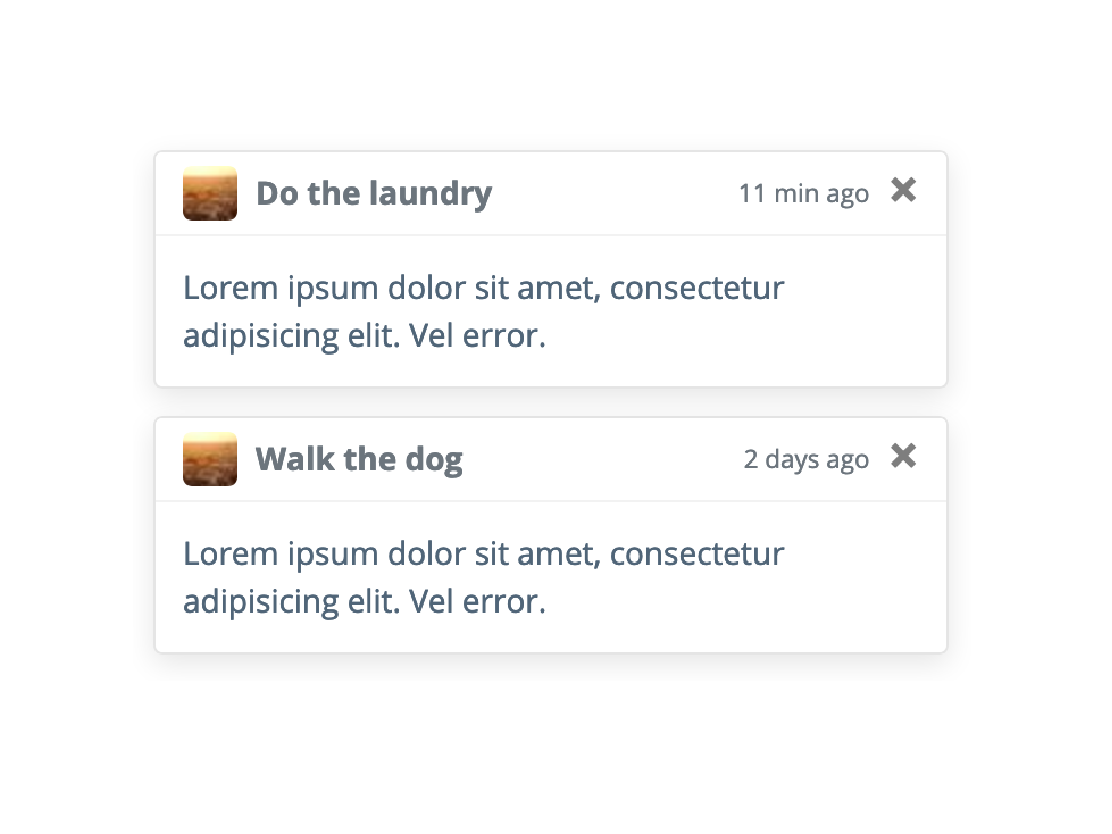
Media Lists
Media lists use images to help organize lists

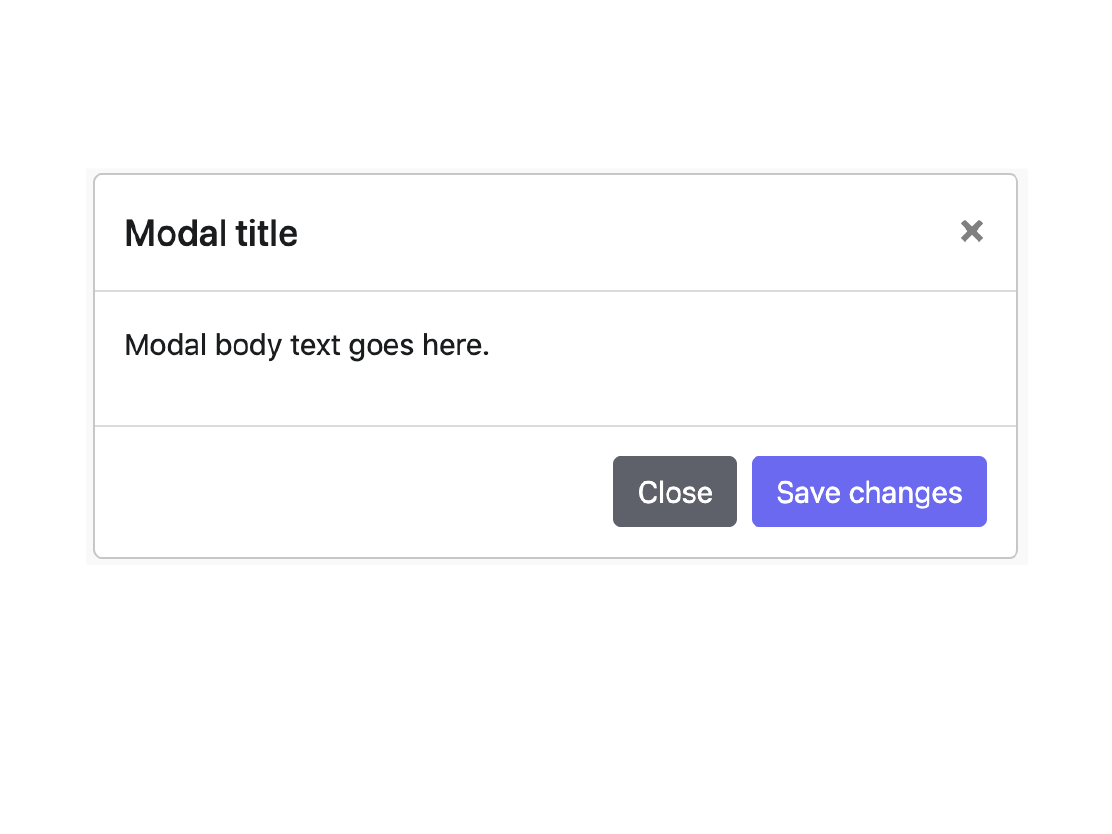
Modals
Modals hide and show extended content

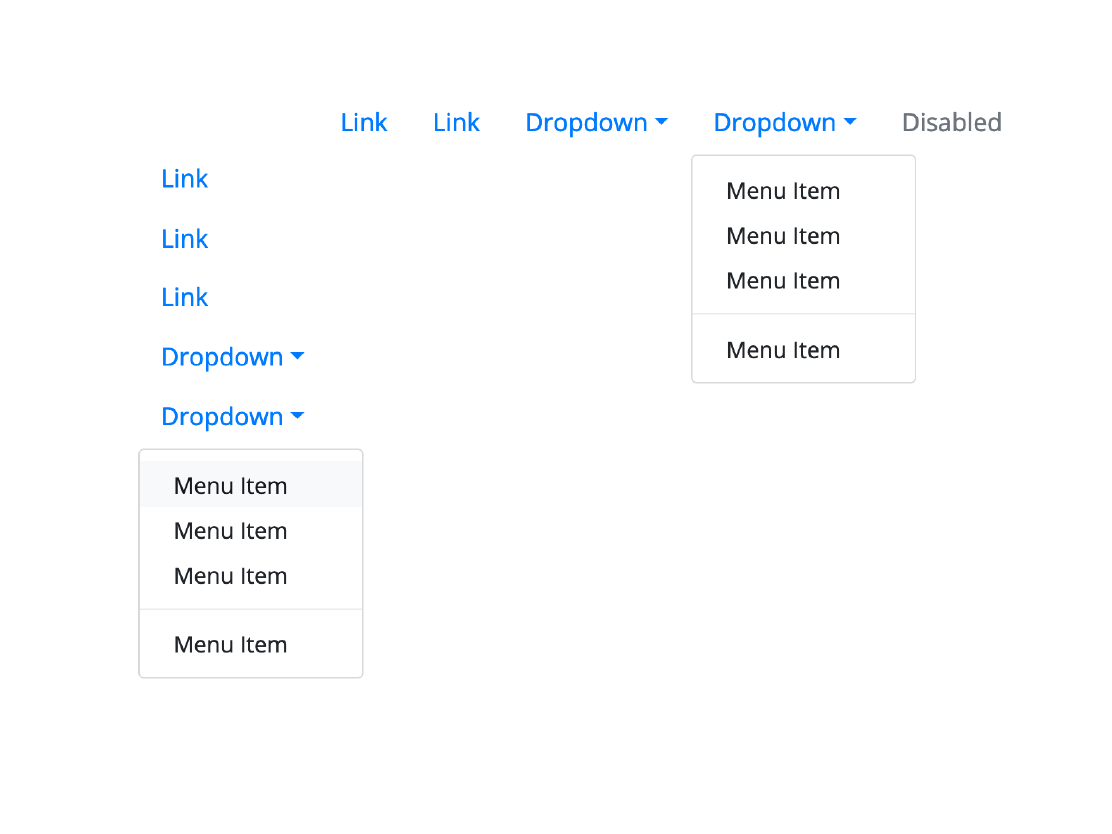
Navs
Navs help users to navigate a webpage or website

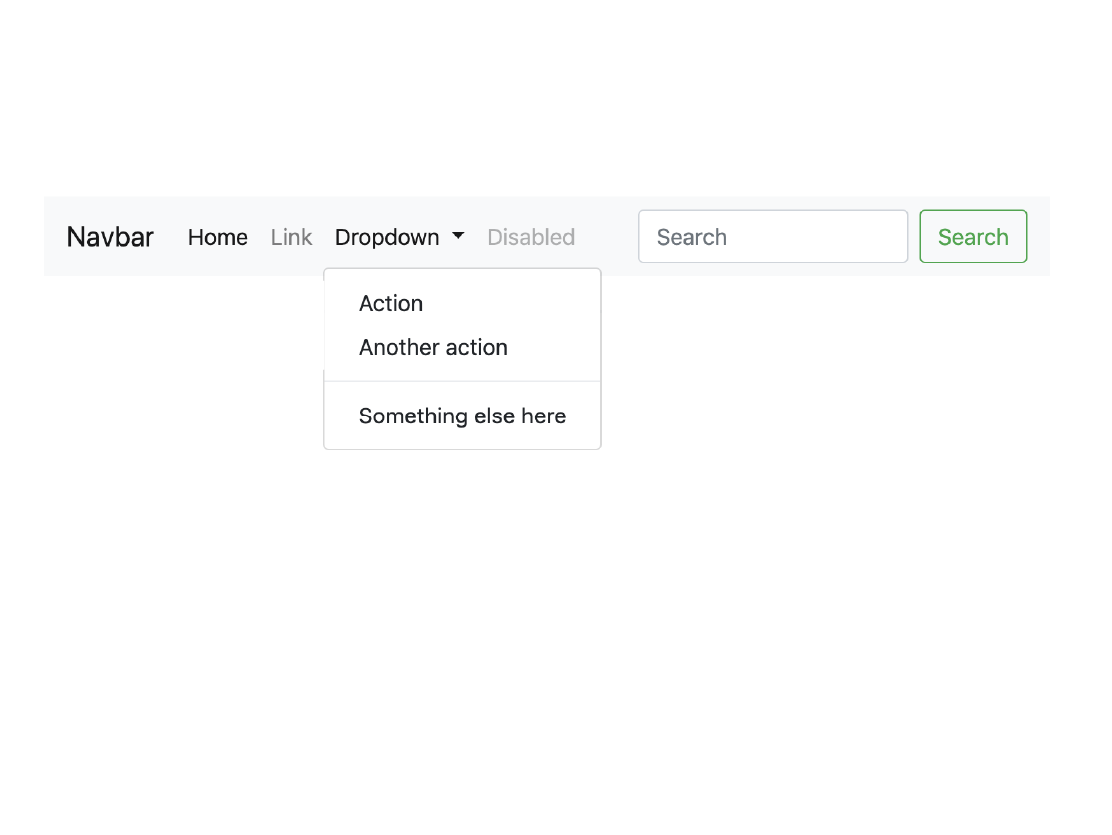
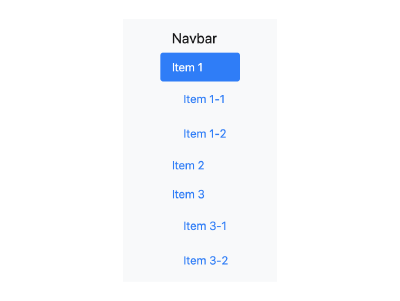
Navbars
Navbars structure a website's navigation

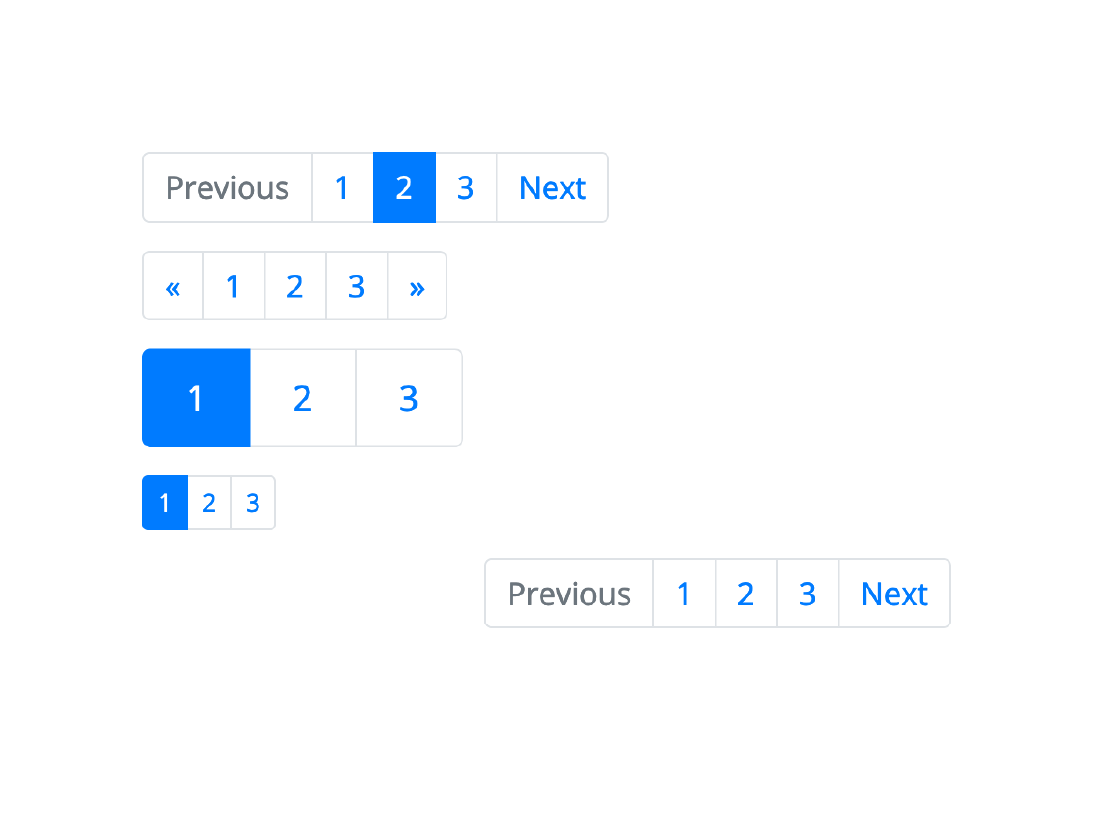
Pagination
Pagination offers serial wayfinding for a website

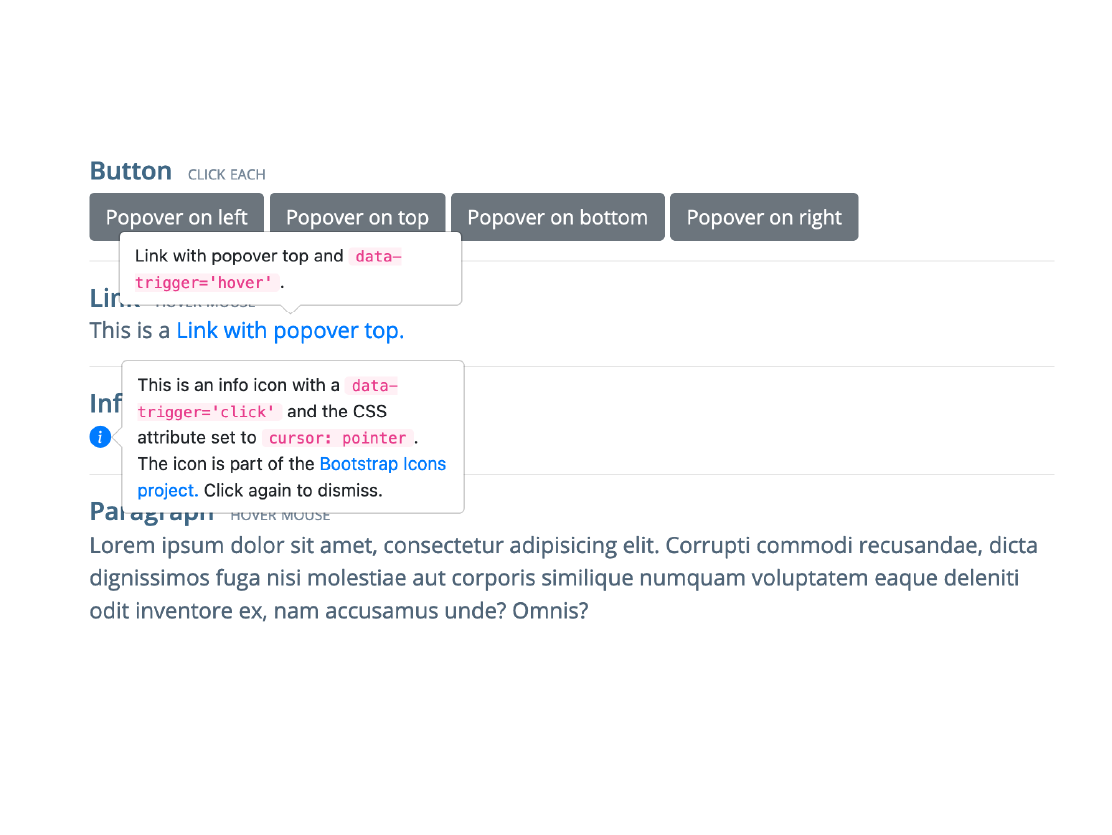
Popovers
Popovers hide/show supplementary information

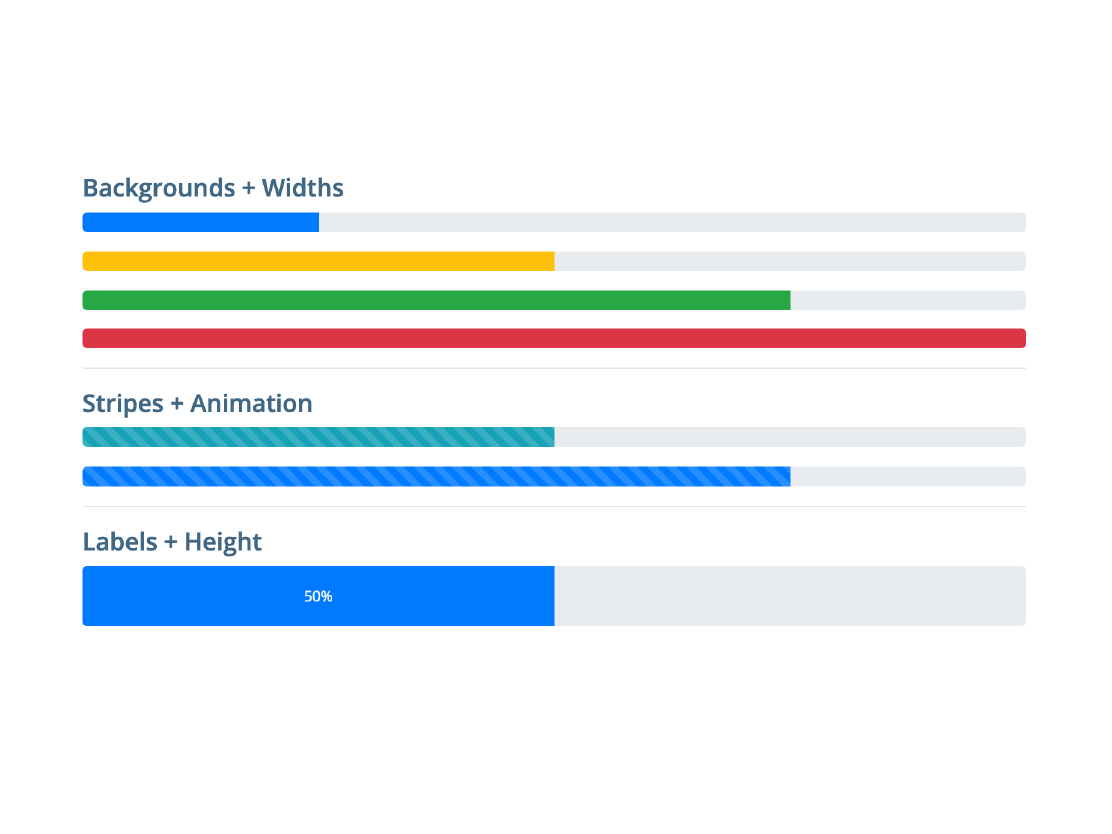
Progress Bars
Progress bars inform users of progress

Scrollspy
Scrollspy shows your page location on scroll

Symbols
Symbols help users efficiently make meaning

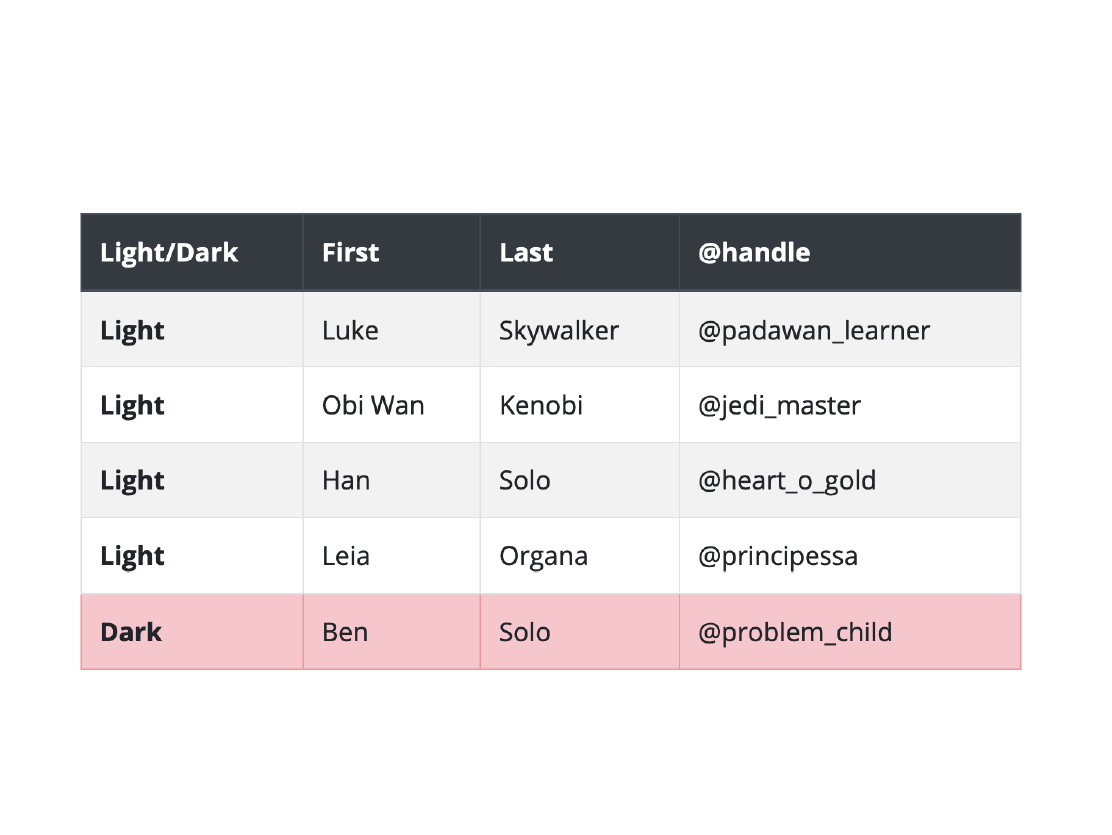
Tables
Tables display data for comparison and contrast

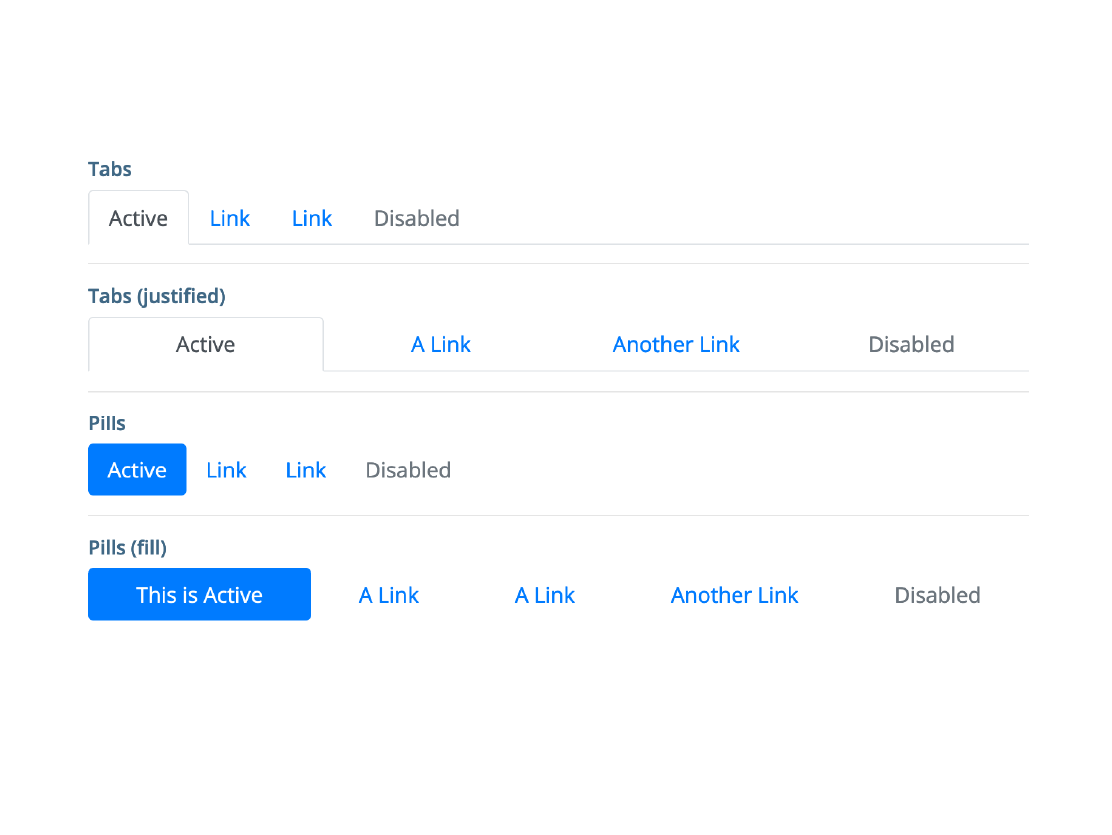
Tabs & Pills
Tabs and pills hide and show related content

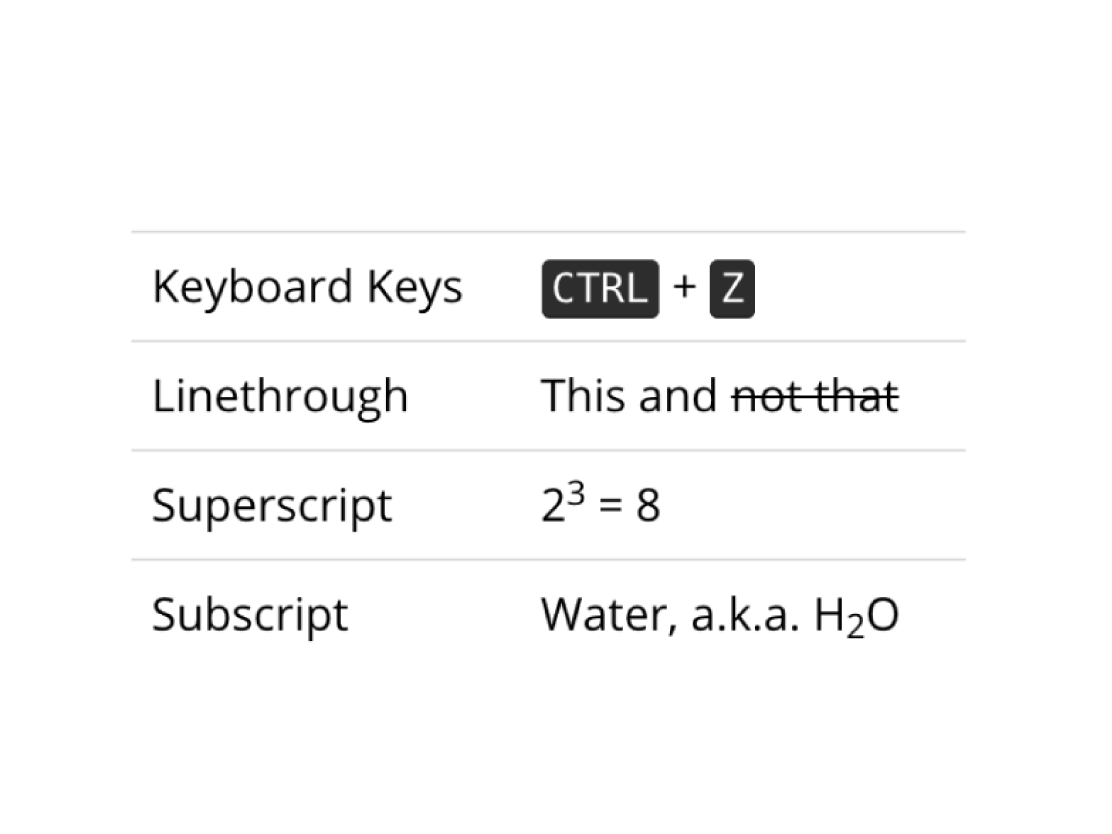
Typography
Special formats improve text readability

Toast
Toast are used to push notifications to users

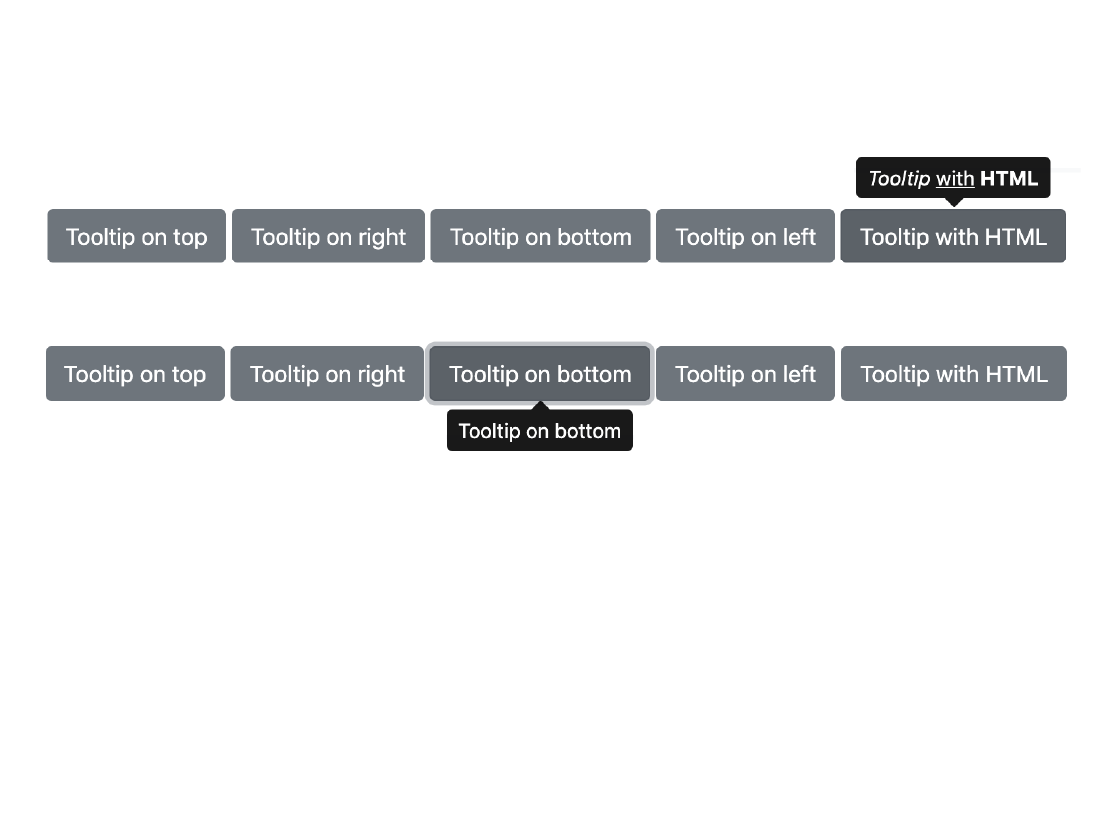
Tooltips
Tooltips give contextual information on mouse-over

Videos
Video engages and facilitates active learning